En los años 90 la mayoría de los juegos de ordenador tenían un tope de 8 bits a la hora de mostrar colores. Se jugaba con estos pocos colores en ciclos continuos con el fin de producir efectos visuales muy llamativos para la época. Las tarjetas de vídeo sólo podían trabajar con un total de 256 colores (resultado de elevar el número dos a la octava potencia, de ahí los 8 bits). A pesar de ello estos ciclos se utilizaron con frecuencia con el fin de animar las escenas de los juegos. Se utilizaban, por ejemplo, para dar movimiento a las corrientes de agua, para emular el crepitar del fuego, o para mostrar las nubes en movimiento, entre otras posibilidades. En muchos casos los resultados eran un poco pobres, al disponer de una materia prima restringida.

Mark J. Ferrari es uno de los creativos que ha conseguido el más alto rendimiento en la utilización de estas técnicas. El fue el ilustrador de juegos diseñados por conocidas empresas y contribuyó notablemente a la propagación de los archiconocidos color cycling. Fue también el inventor de nuevas formas a la hora de mostrar estos ciclos.
Esta tecnología desapareció totalmente a finales del pasado siglo, dando paso a la tecnología 3D y a los juegos de 32 bits, con la utilización de los colores verdaderos, los que existen en nuestro mundo real. Ahora, en los dispositivos móviles y algunos juegos web, los gráficos bidimensionales (2D) de antaño han vuelto a la palestra. Basándose en ello, Mark J. Ferrari, volvió a los color cycling utilizando las tecnologías que proporciona HTML5.
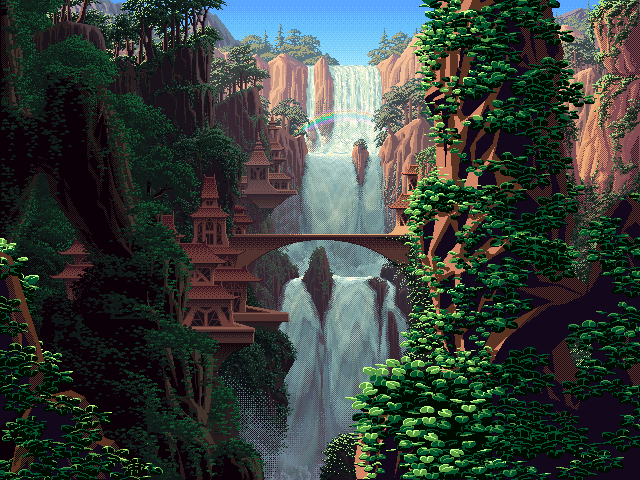
En Canvas Cycle: True 8-bit Color Cycling with HTML5 se muestran los logros de la nueva aplicación del motor de color de 8 bits ideado por Mark. Hay varias imágenes, que podéis ir seleccionando una a una en el menú desplegable o utilizando los botones Next o Prev que tenéis en el menú superior de la página. No os las perdáis.



