
No es la primera vez que hablamos de optimizar una web. Siempre se ha considerado muy importante que las páginas de un sitio carguen con rapidez y ahora más que nunca. Google, aunque lleva ya tiempo utilizando las mediciones incluidas en las Core Web Vitals, cada vez las tiene más en cuenta. Los sitios web que no cumplan con los requisitos mínimos indicados en las mismas, no recibirán el beneplácito del motor de búsqueda más importante.
Si queremos tener un conocimiento claro y preciso sobre este sistema de medición, lo mejor es leer con detenimiento Core Web Vitals and SEO: Tips and Best Practices for Your WordPress Site. Aunque la publicación esté en inglés podemos efectuar su traducción fácilmente en el navegador Google Chrome, o en cualquier otro.
Core Web Vitals para una página web
Está claro que para conocer la puntuación alcanzada por un sitio web no nos podemos conformar con hacer la medición en una página del mismo, debemos hacerlo en más de una. Para ello podemos recurrir a lo que explicamos en Cómo analizar la velocidad de carga y el rendimiento de un sitio web. A continuación nos vamos a referir a otro método.
Tendremos que utilizar Google Chrome. Tras iniciarlo y sin eliminar la página abierta pulsamos sobre los tres puntos verticales que se encuentran en la parte superior derecha del navegador y seleccionamos Nueva ventana de incógnito. Se abrirá una nueva ventana en la que debemos insertar la URL de la página que vamos a analizar.
Cuando la página se haya cargado pulsamos el botón derecho del ratón sobre un lugar sin contenido de la página y seleccionamos Inspeccionar. Lo mejor es que se abra una nueva ventana, que no se muestre en la parte inferior, izquierda o derecha de la página abierta. Para conseguirlo pulsamos sobre los tres puntos en la parte derecha y seleccionamos, en Dock side, la opción correspondiente, la primera de la lista.
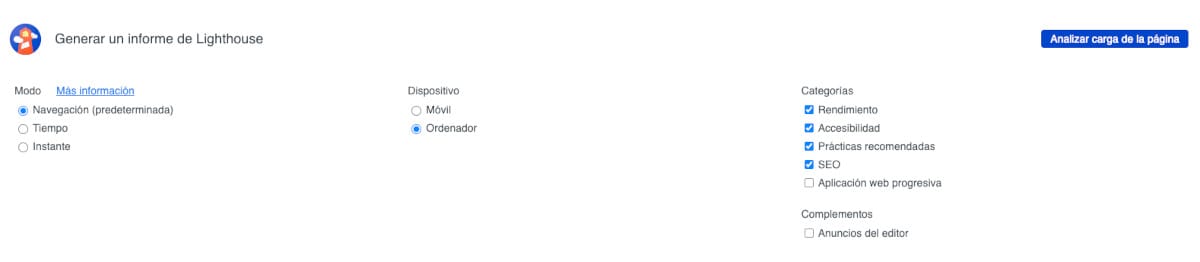
Efectuado el ajuste indicado, pulsamos, en la parte superior de la ventana, sobre Lighthouse. En la pantalla se mostrará algo similar a lo siguiente:

Como podemos comprobar se pide la realización del análisis para las opciones típicas en un ordenador de sobremesa (también podemos hacer el estudio en un dispositivo móvil activando la opción correspondiente). Solo se han desactivado Aplicación web progresiva (PWA) y Anuncios del editor.
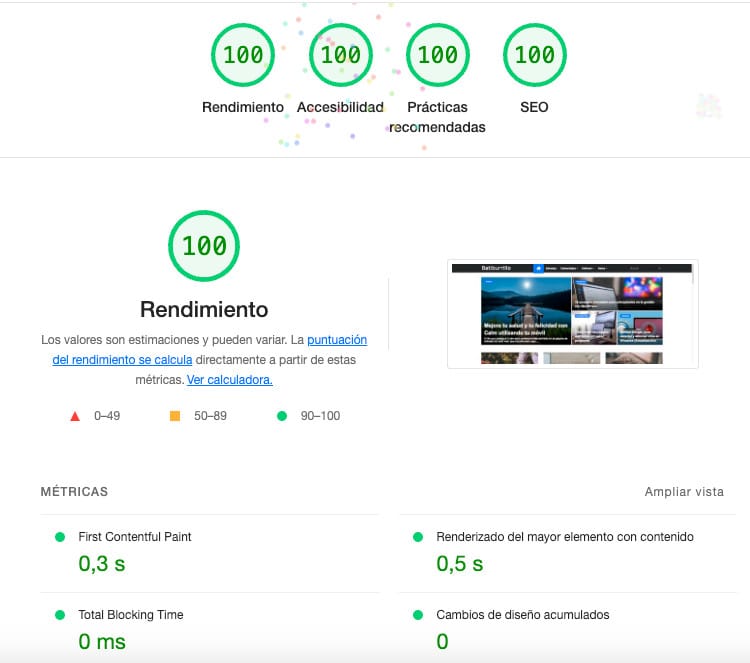
En el paso siguiente paso solo hay que pulsar sobre el botón Analizar carga de la página y esperar durante unos segundos a que se muestren los resultados, algo similar a lo que vemos a continuación, en la parte superior de la página de resultados:

Como podemos observar se muestra una puntuación en cada uno de los cuatro apartados: Rendimiento, Accesibilidad, Prácticas recomendadas y SEO. Los valores entre 0 y 49 muestran unos resultados pobres, entre 50 y 89 son intermedios, y entre 90 y 100 son buenos.
En las métricas de Rendimiento se recogen los tiempos de carga de las Core Web Vitals. Si seguimos desplazándonos hacia abajo veremos, además del resto de puntuaciones, una serie de recomendaciones de optimización.
Conclusión
Si gestionamos uno o varios sitios web, debemos analizar los datos que nos muestra Lighthouse. En muchas ocasiones podremos llevar a cabo algunas correcciones y conseguir con ello lo que se nos recomienda. En otras, tendremos que dejar algunos como están o recurrir a buscar en la web o a un experto para llevar a cabo los cambios necesarios. Lo que nunca debemos permitir es que las puntuaciones en los distintos apartados estén por debajo de 90.



