
Cualquier sitio web creado y gestionado con WordPress ha de disponer, entre otros elementos, conocidos como plugins, de un tema, que sirve para definir su estructura a los ojos de los visitantes e invitarlos a navegar por las páginas.
Existen una gran cantidad de temas para WordPress, gratuitos y de pago. Los expertos recomiendan que se utilice uno perteneciente al segundo grupo, salvo raras excepciones. Nosotros es lo que hacemos.
En estos momentos tenemos activado Jannah, un tema que ofrece grandes prestaciones, que se puede descargar desde Themeforest o desde la web de soporte del mismo: Tielabs. Es ideal para sitios de revistas, aunque vale para otros tipos.
Qué ofrece Jannah
Si hacemos un análisis de Jannah encontraremos, entre otros elementos, tras acceder a las opciones de configuración en la barra superior o en la barra lateral del panel de administración de WordPress, los siguientes:
- En el menú General nos encontraremos con la configuración de la fecha, de la ruta de navegación, o el añadido de códigos personalizados en la cabecera y en el pie de página, entre otras opciones.
- En Diseño podremos establecer el ancho de la página, el diseño del tema (ancho completo, en caja, enmarcado, con borde), y el icono de precarga.
- Cabecera nos permite establecer el modelo de cabecera entre cuatro posibles. En cada uno de ellos se pueden activar y configurar dos menús, el principal y el secundario. Cada uno soporta la activación de diferentes elementos. Así, por ejemplo, es posible que la cabecera ocupe todo el ancho de la pantalla.
- Logo está destinado a indicar como va a ser el logo que se muestra en la cabecera. También, en la parte inferior de la página, se muestra un enlace destinado a establecer un icono del sitio, el denominado favicon.
- Pie de página incluye todos los elementos que sirven para establecer lo que va a aparecer en la parte inferior de las páginas. Además del diseño de la estructura en la que se van a mostrar los widgets, también existe una sección para activar un área de Instagram y otra para indicar lo que se incluye en la sección del copyright.
- En Bloques existe la posibilidad de configurar el estilo de los mismos: con borde normal, con borde redondeado y sin él. También se puede indicar el estilo de la cabecera del bloque y la configuración meta del mismo.
- Archivos sirve para especificar los elementos que se activan en las páginas de categorías, de etiquetas, de la página de autor, y de la página de búsqueda. Existen también, en cada apartado, diferentes modelos, un total de 11 en cada caso, para mostrar la estructura de las páginas en cada uno de los apartados citados.
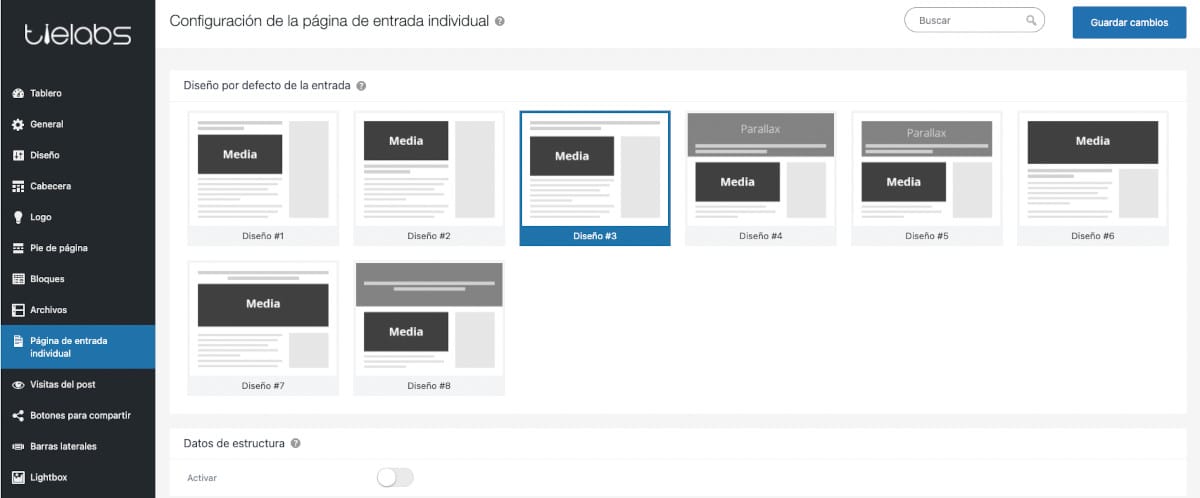
- Página de entrada individual sirve para indicar como va a ser la estructura de esta página, así como los elementos que incluye. Ofrece un gran número de opciones, adaptables a todo tipo de diseños.
- Visitas del post permite activar o no el contador que muestra el número de visitas que va recibiendo cada una de las entradas publicadas.
- Botones para compartir sirve para definir que modelo de botones se va incluir para compartir en las redes sociales, así como el lugar en el que se colocan: parte superior y/o inferior de cada post, y también para fijarlos en el lateral izquierdo y derecho de las páginas. También se muestra una opción que sirve para activar las redes en las que se puede compartir.
- Barras laterales sirve para efectuar algunos ajustes en las barras que muestran los widgets. Así es posible dejar que se muestren tal como están, en el lateral derecho, pasarlas al lateral izquierdo, eliminarlas o mostrar una sola columna. Se pueden también definir barras laterales personalizadas.
- Lightbox sirve para establecer algunas configuraciones en el tratamiento de imágenes.
- Página 404 permite establecer algunos ajustes en la página que se muestra cuando la URL de la página solicitada no existe.
- Publicidad incluye una serie de opciones para incluirla en diferentes partes del sitio web: encima de la cabecera, en el encabezado, en el pie de página, debajo del encabezado, entre el texto de los artículos, o al final del artículo, entre otras posibilidades. En cada caso, además del código del anuncio, hay que especificar otros ajustes.
- Además de lo ya indicado también son posibles otras configuraciones, como, por ejemplo, cambiar y ajustar el fondo de las páginas, efectuar cambios en los estilos y tipografías, modificar algunos textos en las traducciones, indicar las redes sociales que se van a incluir en los botones de seguimiento, ajustar la estructura para dispositivos móviles, activar la creación de páginas AMP. También existe un apartado, llamado Performance, que sirve para activar, si se considera necesario, algunas opciones destinadas a incrementar la velocidad de carga del sitio.

Conclusión
Además de lo ya indicado, el tema incluye una serie de widgets que se pueden incluir en las diferentes barras de navegación. Solo hay que ir a Apariencia -> Widgets para activar cada uno de ellos.
Se trata de una tema responsive que se adapta perfectamente a todo tipo de equipos: ordenadores, teléfonos móviles y tablets.
El tema llevaba más de un año sin actualizarse, pero hoy mismo acaba de salir la versión 6.0.0 del mismo, en la que se añaden nuevas funciones y se corrigen errores. Con ello, sus prestaciones son aún mayores.



