
Cada vez son más las personas que acceden a la Web por medio de su dispositivo móvil, teléfono y/o tablet. Algunas estadísticas nos dicen que ya lo hacen el 50 %, que se ha conseguido un empate con los ordenadores. Por ello es importante que, sí gestionas uno o varios sitios web y no están optimizados para móviles, hagas todo lo posible para conseguir que lo estén. A partir del 21 de abril Google pondrá en acción un nuevo algoritmo para la indexación de páginas web enfocado en este aspecto. Aunque en principio sólo afectará a las búsquedas en estos dispositivos, los móviles, no se sabe lo que ocurrirá en un futuro.
¿Está tu sitio optimizado para móviles?
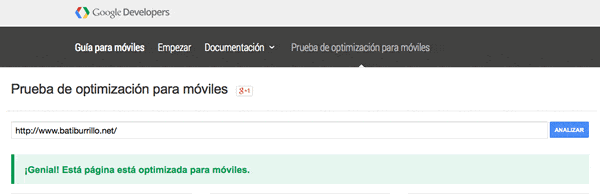
Aunque ya sabes si tu sitio web está o no optimizado para teléfonos móviles inteligentes y para tablets, no está de más que compruebes lo que Google opina sobre ello. Por eso, no está de más el que hagas una comprobación al efecto tras acceder a Prueba de optimización para móviles e introduzcas la URL de tu web para llevar a cabo el análisis. En unos segundos conocerás el resultado.

¿Qué puedes hacer si utilizas WordPress como gestor de contenidos?
Todos los CMS ofrecen temas o plantillas responsive, es decir, preparadas para mostrar las páginas de un sitio en todo tipo de dispositivos sin problemas. En el caso de que no tengas instalado uno de estos temas, existe también la posibilidad, transitoria o no, tuya es la decisión, de instalar un plugin que se ocupe de mostrar perfectamente las páginas del sitio en un dispositivo móvil. Si utilizas WordPress, verás que existen unos cuantos temas gratuitos en el repositorio oficial y, también, una gran cantidad en los que alojan temas no gratuitos. Así, por ejemplo, puedes darte una vuelta por Themeforest, y tratar de encontrar uno que se adapte a tus necesidades. Pero si aún no te decides a instalar un nuevo tema, puedes optar por activar la opción para móviles incluida en Jetpack o instalar WPtouch Mobile Plugin.
Conclusión
No dejes de tener en cuenta lo que te proponemos. Si tu sitio pasa la Prueba de optimización para móviles, no tienes por que preocuparte, no necesitas hacer ningún cambio. Pero en el caso contrario, te recomendamos que tomes una decisión y optes por una de las dos soluciones: cambiar de tema o instalar un plugin. Antes o después de efectuar el cambio puedes comprobar como se ve tu sitio, o cualquier otro, a distintas resoluciones, utilizando la herramienta que nos ofrece TestSize.com. Solo tienes que escribir la URL del sitio en la caja de la parte superior e indicar la resolución de pantalla. Puedes ver los resultados en una ventana emergente pulsando sobre Open popup.