
Cuando hablamos de eficiencia nos referimos a la capacidad que tiene un sitio web para ser totalmente accesible a los usuarios, a las personas que lo visitan. Son varios los factores que inciden en el diseño y en la configuración del sitio con el fin de conseguir esta eficiencia.
Todos los que gestionamos uno o varios sitios web necesitamos disponer de herramientas que nos ayuden en la optimización de las páginas de nuestra web, siempre con el fin de que la carga sea fluida, que las páginas ocupen el menor tiempo posible en cargarse en el navegador.
Otras referencias al tema
En Cómo analizar la velocidad de carga y el rendimiento de un sitio web ya hemos hablado, hace algún tiempo, de algunos de estos elementos, los que permiten averiguar la velocidad o el tiempo de carga, así como proporcionar información sobre todo lo que es factible de corrección.
En dicho artículo hemos citado a Pingdom Tools, Searchmetrics Rapid Website speed check, o PageSpeed Insights, entre otras herramientas. Hemos escrito también otros posts relacionados con el tema, como puede ser el que se refiere a Uptrends o el destinado al análisis de Woorank.
¿Qué ofrece Website Grader?
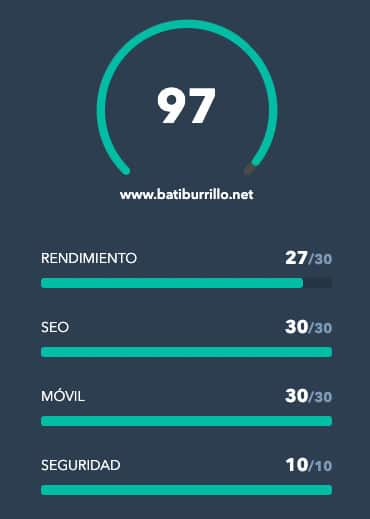
Os hacemos una nueva propuesta presentándoos una herramienta destinada a medir la eficiencia de un sitio web. Me refiero a Website Grader. Con ella, tras introducir la URL de la web a analizar y una cuenta de email, muestra unos resultados centrados en cuatro apartados: Rendimiento, SEO, Móvil y Seguridad.
Una calificación general engloba los análisis particulares. La máxima nota a obtener es de 100 puntos, con un máximo de 30 en Rendimiento, Móvil y SEO, y un máximo de 10 en Seguridad. Esta calificación va acompañada de una apreciación que indica, por ejemplo, Este sitio es bueno, y que falta muy poco para que sea excelente, o también, en el mejor de los casos, Este sitio es excelente.

Características
Si hacemos un estudio pormenorizado de los resultados, veremos lo siguiente:
- Rendimiento: Se centra en siete apartados: tamaño de la página, solicitudes de páginas, velocidad de la página, caché de la página, redireccionamientos de página mínimos, tamaño de la imagen, javascript minimizado y CSS minimizado. En cada apartado podemos encontrar información relevante, dirigida, si es necesario, a la corrección de problemas.
- SEO: Analiza si el sitio está optimizado para los visitantes y para los motores de búsqueda. Explica todo lo necesario sobre los permisos para indexar, metadescripción, plugins de contenido y textos descriptivos del enlace.
- Móvil: Indica si el sitio es accesible a móviles y ofrece, en dos apartados, lo que es necesario para ello: tamaño de fuente legible, elementos interactivos y adaptabilidad. En cada apartado se muestra también más información sobre el tema.
- Seguridad: Indica si la web tiene o no un certificado SSL. Muestra también más información sobre este aspecto. Así mismo indica si las bibliotecas de javascript son seguras.
Acceso
Como apartados finales se muestran las recomendaciones generales y el ofrecimiento para hacer una prueba gratuita durante treinta días destinada a incrementar la calificación del sitio web. Para hacer las pruebas indicadas accede a Website Grader.



